とにかく手探りで使いながら色々メモをしていくので理解が間違っている部分もありますが、『.bubble』を使ってみる方への何かの参考になればと思い、書き留めていくことにします。
.bubbleで自分の領域を確保する
『.bubble』でシステムを作る場合、まずは『.bubble』のサーバー内に自分の領域を確保するところから始まるようです。
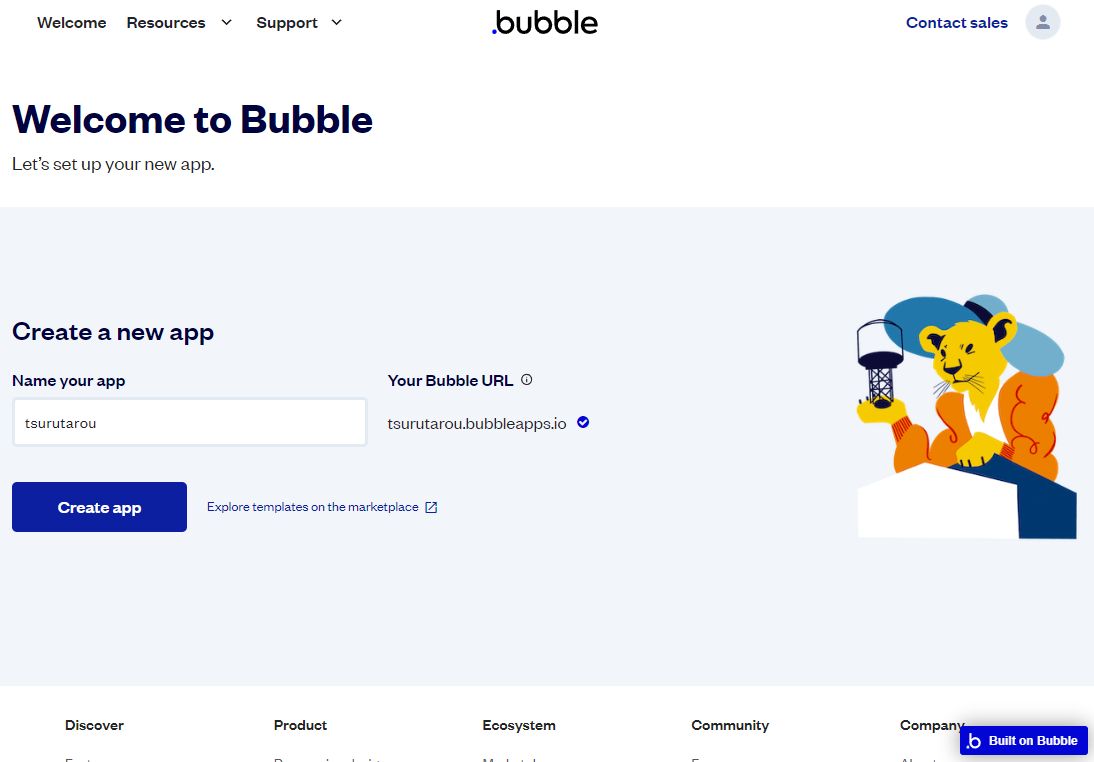
他にない名前を付けて領域を確保する
それを『.bubble』ではAppNameということで下記の画面で任意の名前を付けて確保するのですが、ここでは『.bubble』内に既に確保されているほかの方の名前を使うことは当然できないようです。
よってまずは他にない自分だけのわかりやすい名前を付けて領域を確保します。
私の場合は、turutarouという名前が使えたのでそれで確保することにしました。

これでCreate appボタンをクリックます。
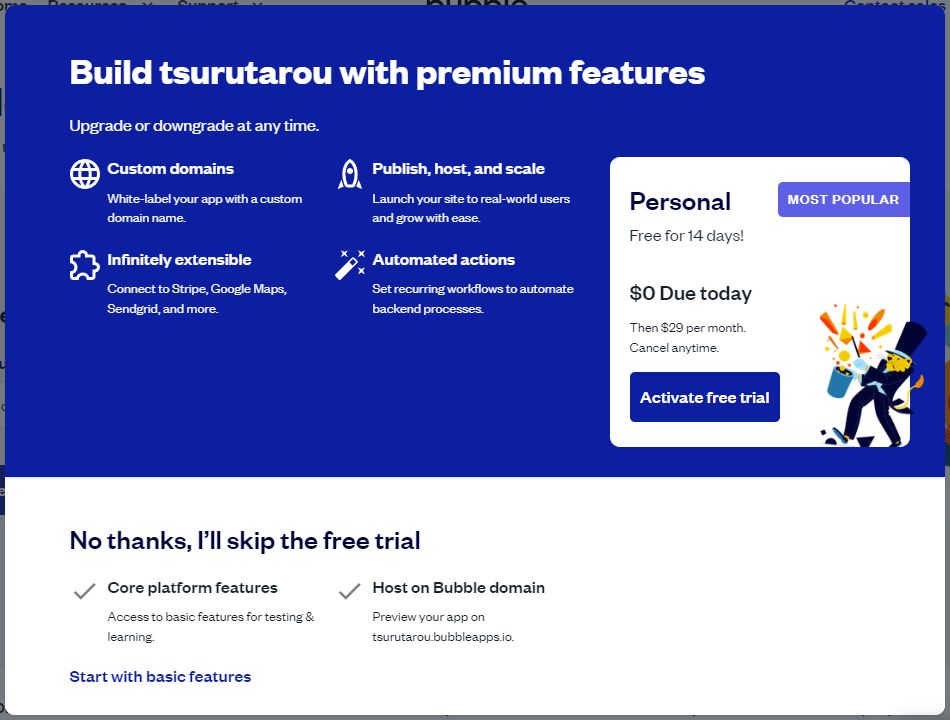
完全Freeで始める
次の画面が表示されますが、どうも右上の Personal は MOST POPULAR と書かれているものの、Free for 14daysとなっているので、Personalモードでのお試し期間として使う場合のようです。
なので、画面左下の Start with basic feauture をクリックして始めます。

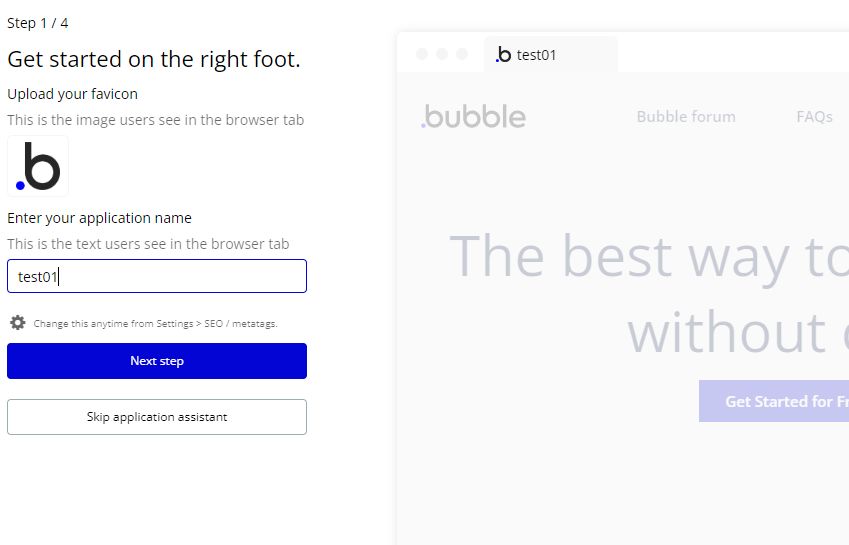
Step1/4 作るアプリケーション名を入力
これから作るアプリケーションの名前を入力する画面です。
あとでいくらでも変えることができるし、とにかくどんなものか試してみるということで、ここではtest01としてみました。
どうも Step1/4ということは、使えるようになるまで全4ステップあるようです。

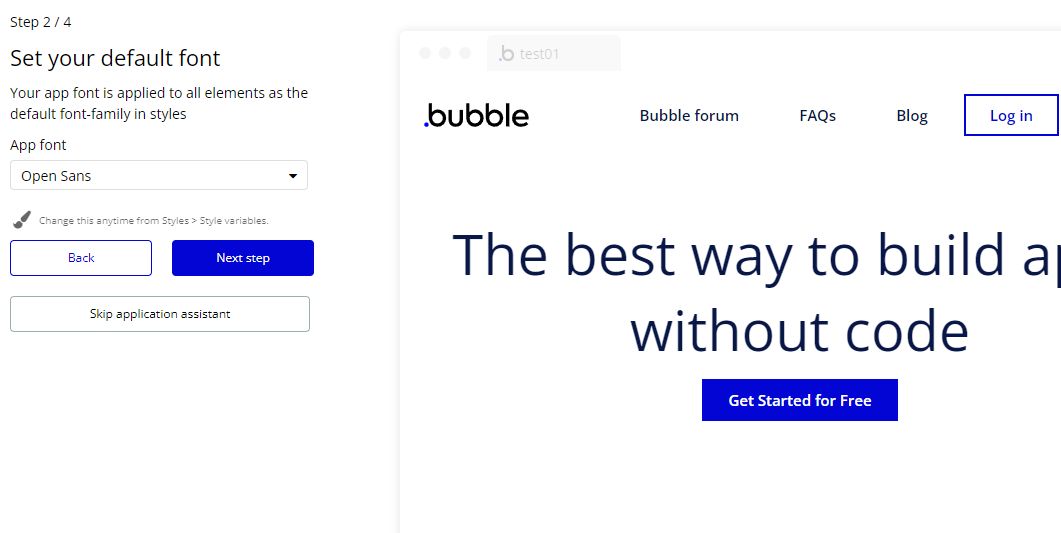
Step2/4 基本のフォントを設定
あとでなんとでもなるだろうと思われるサイトの基本フォントの設定なので、このまま Next stepをクリックします。

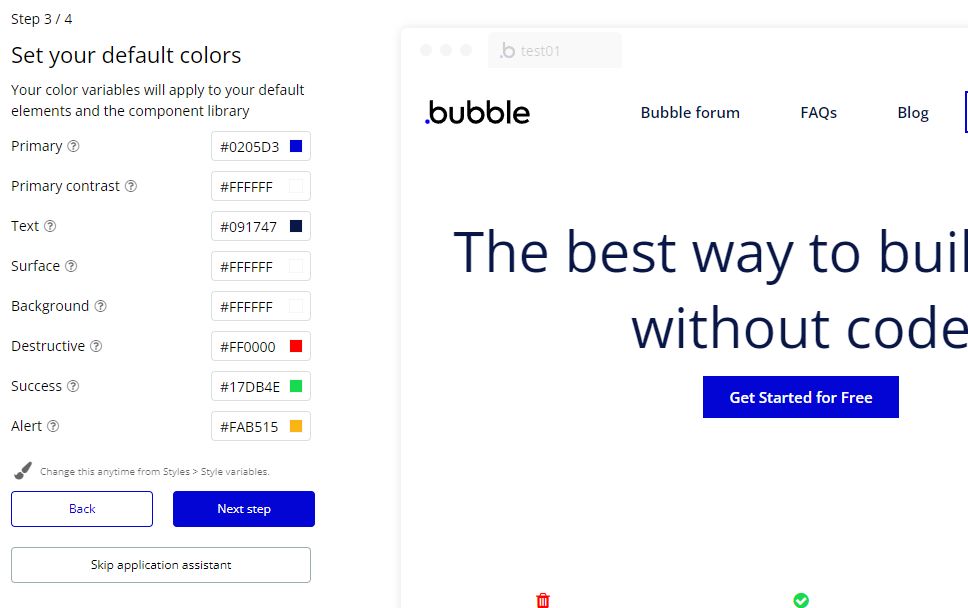
Step3/4 基本色の設定
これもテストにはどうでもいい内容なのでこのまま Next stepをクリックします。
面倒なら、一番下の大きなSkip application assitant をクリックすれば終わりますが、念のために見ていきたいのでNext stepで続けていきます。

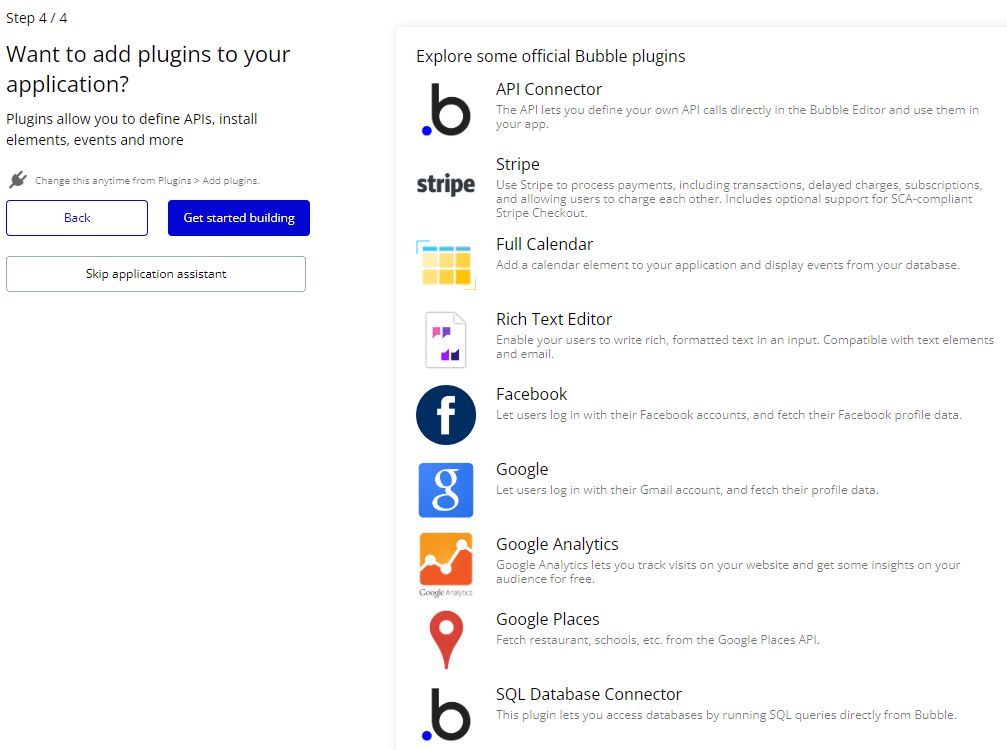
4/4 pluginの読み込み
『.bubble』の一つの特徴として、plugin という機能があるようです。
Wordpressでもそうですが、基本機能だけでは賄えない拡張機能をいろいろ追加することで最強のツールになるようです。
どうも、FacebookやGoogleやAnalyticsなどのプラグインもあるようです。
さらに、なんと….SQL Connectorという文字も見えます。
これがシステム屋さんとしてはとても気になるので、おいおい追いかけていきたいと思います。
いまはとりあえずそのまま Get started byuilding をクリックして、早く画面作成のツールをロードしたいところです。

.bubble画面作成ツールの登場
その後、なんやかやとクリックをしていきやっと現れたのが画面作成用の画面です。
ここまでくれば、いろいろなVisualToolを使っている我々システム屋としてはなんとなく使い方が想像できますので左の画面からパーツを載せてみます。
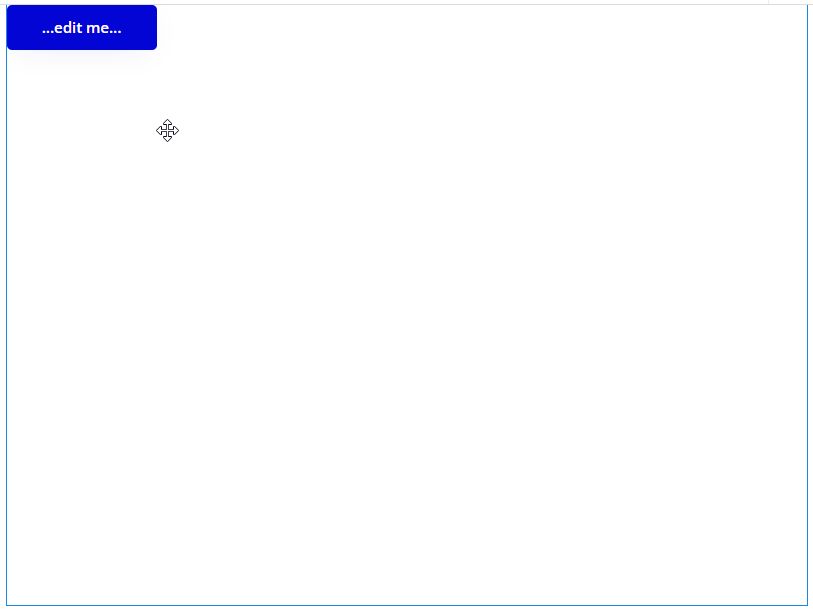
ボタンを一つ載せてみましたが…
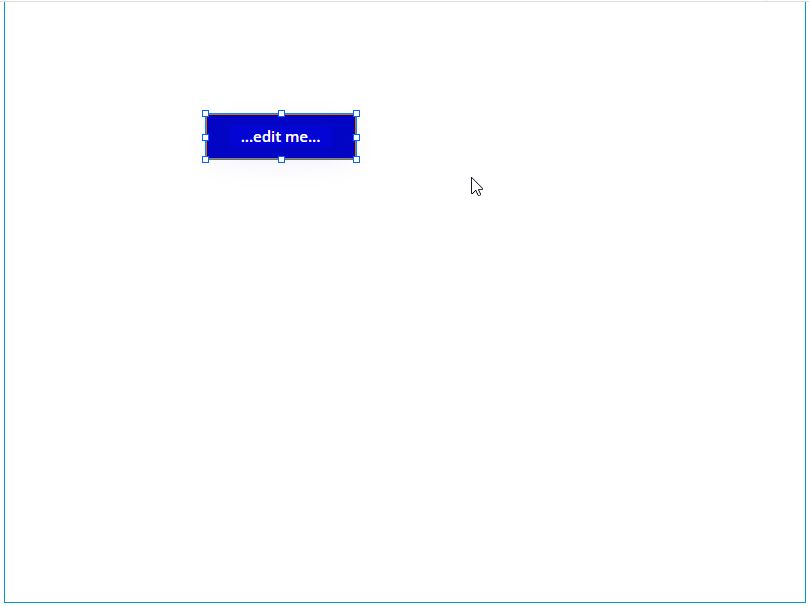
ページらしきところにボタンを一つドラッグアンドドロップで載せてみました。
たぶん、このボタンの文字などは設定用の画面でいろいろ変えられると想像つきますが、左上にくっついているのが気に入らないので引っ張りまくるのですが、全然動いてくれません。

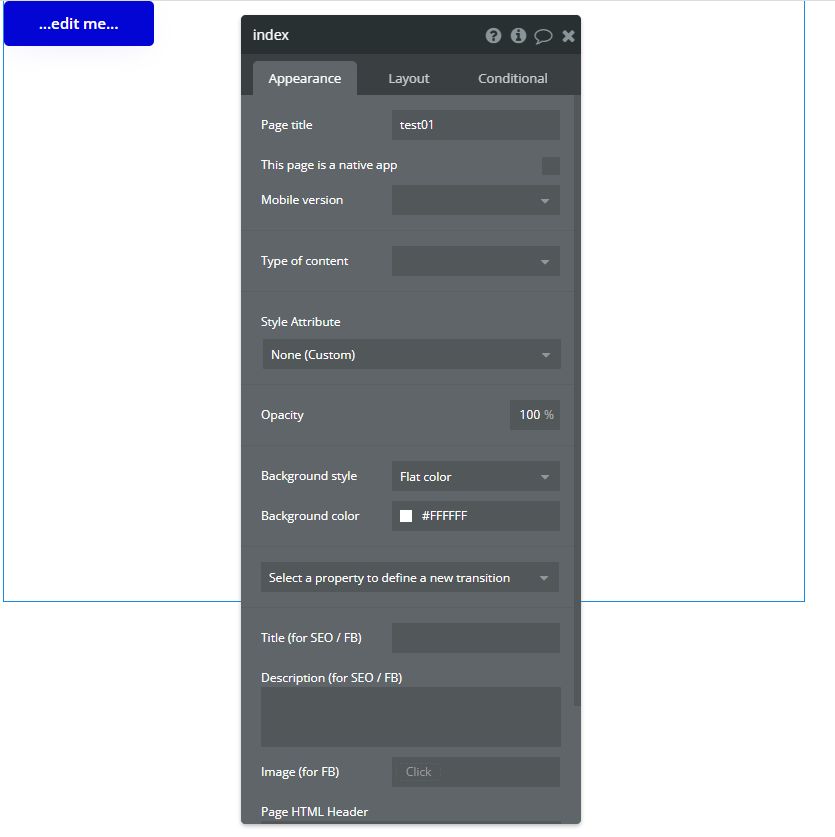
レイアウト方法を変更する
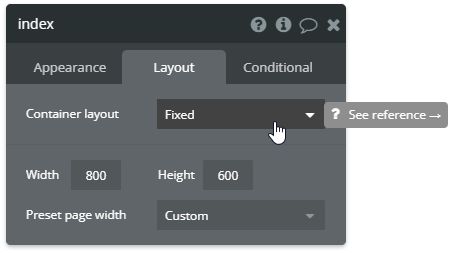
なにかあるはずだとページ枠が表紙されたところで右クリックをしてみたところ、ページに関する設定のポップアップが現れました。
このポップアップの何かをいじれば自由配置ができるはずだと想像します。
とにかく『.bubble』は英語であることと、日本語のわかりやすいマニュアルを探しきれなかったのでとりあえず手探りで進めています。

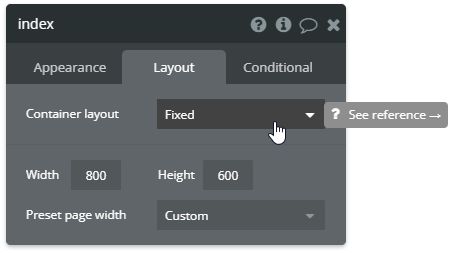
LayoutのContainerLayoutを変える
ということで解決です

これで自由な位置にパーツを配置することができます。
しかし、マウスのドラッグで1度っと単位でレイアウトが作れるのは、なんとも素晴らしい…
この調子でいけば画面のデザイン自体は簡単にできそうです。
おそらく、ボタンの色や大きさや文字も、またページのサイズもこれらのポップアップ画面を使えば簡単にできると思われます。

とりあえず….
画面デザインができるようなところまでは進みましたので、次回からは本格的に何かページサンプルに取り組んでみようと考えます。
2023.03.29 鶴太郎




コメント