『.bubble』の勉強のため、調べた情報を備忘録として書き留めていくことにします。 まずは重要な要素の一つである、Elementについてどのようなものを使用できるのかをまとめていきます。
Element(エレメント)とは?
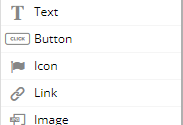
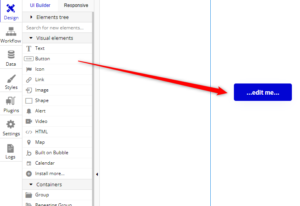
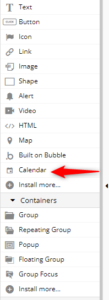
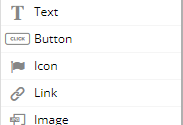
画面左にあるこのリストのこと。

使用したいエレメントをドラッグアンドドロップすることによって、画面上にエレメントを配置することができます。
またエレメントを選択した状態で、画面をクリックすることでもエレメントを配置することが可能です。

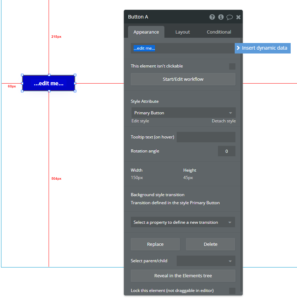
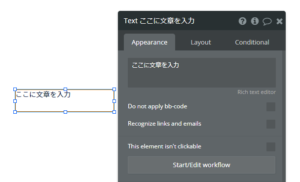
エレメントをダブルクリックすることで、プロパティを開くことができます。
プロパティでは、表示する内容やスタイル、詳細な挙動などを設定することができます。

Element(エレメント)の種類について
ここでは初期から用意されているVisual Elementについて、簡単に説明していきます。
詳細なプロパティ設定については別途記事を作成予定です。
Text(テキスト)
テキストは文章を表示させるエレメントです。
静的・動的な文字列を配置することができます。
プロパティ内のAppearanceにて、表示する文章を変更したりできます。
Button(ボタン)
ボタンを追加するエレメントです。
押下するファンクションに合わせて、WorkFlowを設定したりできます。
Icon(アイコン)
アイコンを追加するエレメントです。
Choose an icon から表示するアイコンを指定することができます。
Link(リンク)
リンクを追加するエレメントです。
表示する文言はもちろん、リンク先(Link destination)として内部リンク(Bubbleでの別ページ)や外部リンクを指定できます。
Image(画像)
画像を追加するエレメントです。
画像はUploadすることができ、デフォルトではAWS(S3)に保存されるようです。

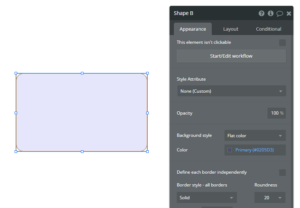
Shape(形・四角形)
四角形を追加するエレメントです。
角を丸くしたり、影をつけたりすることができます。
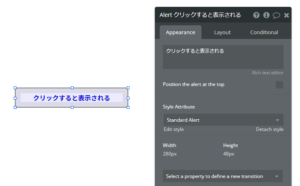
Alart(アラート)
アラートを追加するエレメントです。
一般的には警告や注意などを一時的に表示するために使用します。
ボタンを押すとアラートが表示されるなどの使い方ができます。
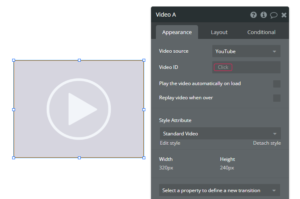
Video(動画)
動画を追加するエレメントです。
VideoSourceとして、「Youtube」や「Vimeo」を選択することができます。
IDを指定するだけで簡単に動画を埋め込みすることが可能です。
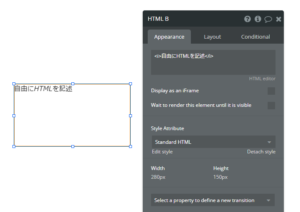
HTML(HTMLコード)
HTMLコードを追加するエレメントです。
HTMLコードを自由に記述することができます。
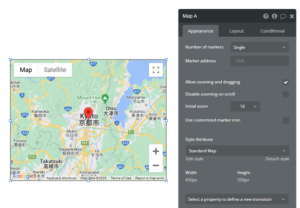
Map(地図)
地図情報を追加するエレメントです。
GoogleMapをAPI設定等を行うことなく、埋め込みすることができます。
表示させるピンの位置や、どの程度ズームするかなども詳細設定することが可能です。
Bult on Bubble(Bubbleロゴ)
Bubbleで作成したというロゴを追加するエレメントです。
カラーパターンを選択することもできます。
プラグインでのElement追加
上記Element以外にもプラグインにてエレメントを追加することができます。
Install moreから、TypesがElementとなっているプラグインを追加します。
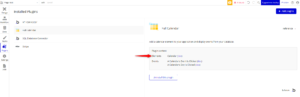
例として、公式が提供している「Full Calendar」というプラグインをインストールしてみましょう。
画像は「プラグインの説明ページ」です。Elementsとして、追加となる要素が記載されています。
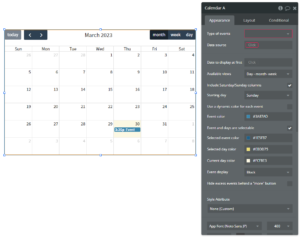
インストールが完了すると、下記のように「Calendar」エレメントが簡単にリスト内へ追加されます。
追加されたElementは他と同様、ドラッグアンドドロップにて配置することができます。
まとめ
以上のように、通常のWEBアプリを作成するために必要な要素は最初から用意されています。
これらとWorkFlowをつなげることで、クリックでの動きをもたせたり、DBへのインプット・アウトプットを行ったりといろいろなことが可能となります。
どのようにしてWorkFlowを作成していくかなどは、また次の機会にまとめていこうと思います。




コメント