とりあえず、『.bubble』でpdfを表示する方法には2つ方法があるようです。
1つはPluginsでPdf viewerを使う方法、もう一つはHTMLのiframeで表示する方法です。
前者はどうも無料体験版では使用できないことと、プラグイン自体が海外物で英語であるようなので、ここでは単純にHTMLを使って表示してみます。
『.bubble』でpdfを表示
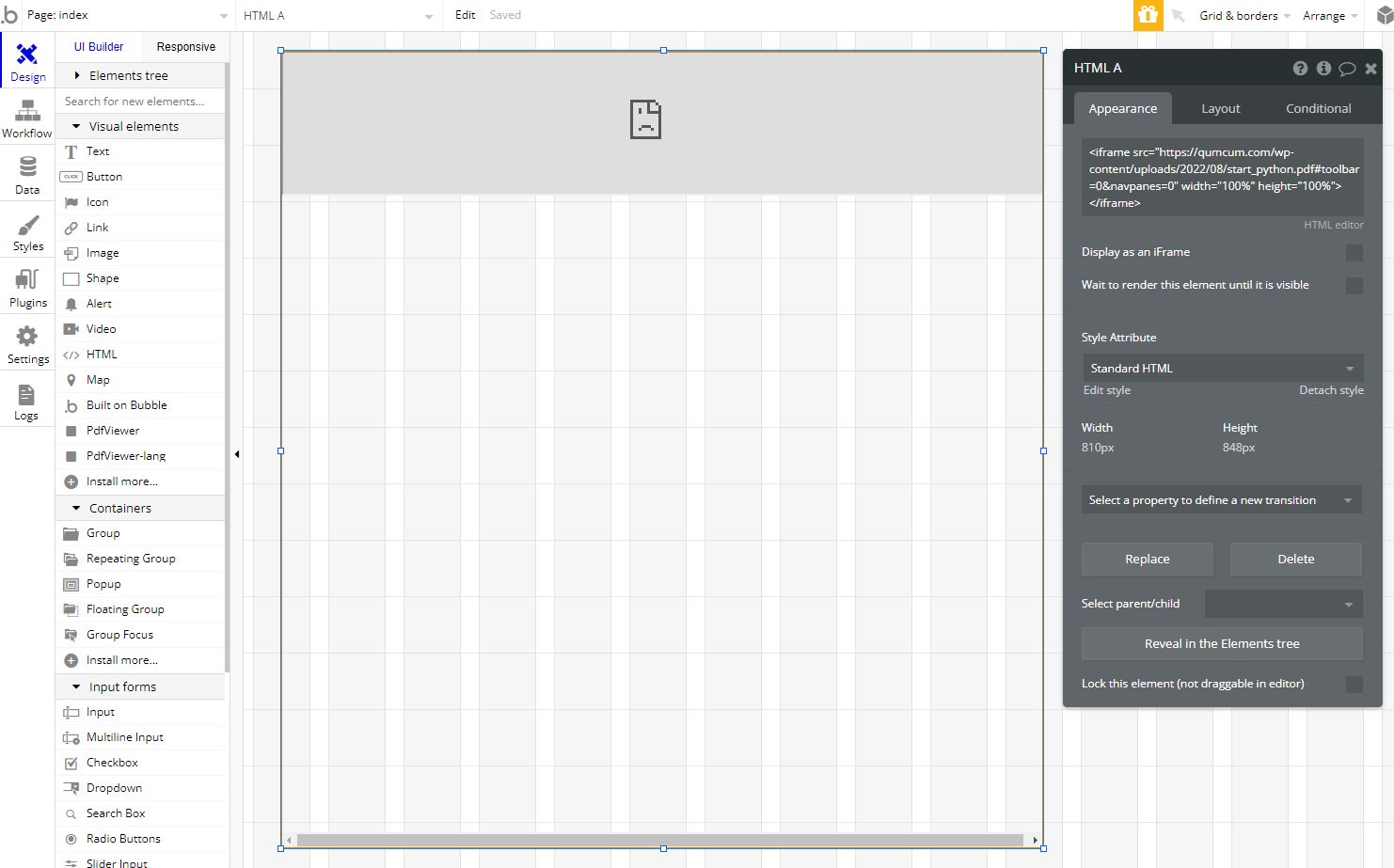
方法はとても簡単で、HTMLエレメントをページの上に乗せ、Appearanceのところで表示したいpdfをiframeで指定するだけです。
表示したいpdfはDBに用意してもいいし、直接表示しても大丈夫です。
ここでは単純にURLを指定しました。
※pdfを表示したとき、メニューや左横のサムネイル表示を消したい場合は #toolbar=0&navpanes=0″ を、指定したpdfの後ろに追加するだけです。
参考までに
<iframe src=”https://qumcum.com/wp-content/uploads/2022/08/start_python.pdf#toolbar=0&navpanes=0″ width=”100%” height=”100%”></iframe>





コメント